
In einem Instructable wurde eine WiFi-Wetteranzeige vorgestellt, die (vorhergesagte) Wetterdaten als abstrakte Farben in einem selbst gebauten Rahmen darstellt. Inspiriert von dieser Idee wird hier ein ähnliches Projekt umgesetzt, welches Wetterlage, Temperatur und Luftfeuchtigkeit als Farben anzeigt.

Um die Wetterdaten zur Anzeige zu holen, wird hier ein ESP32-Modul verwendet, welches sich mit einem Webservice verbindet, die Daten dann verarbeitet und an die WS2812B-LED-Module weitergibt. Zum Übertragen des Sketches an das ESP32-Board muss zunächst die Arduino-IDE vorbereitet werden.
Die Wetterdaten werden von OpenWeather geholt, einer Website, die eine Reihe von kostenlosen APIs zur Verfügung stellt, um sowohl das aktuelle als auch das vorhergesagte Wetter eines beliebigen Ortes der Erde in maschinenlesbarem Format (JSON) zu erhalten. Um diesen Dienst nutzen zu können, muss man sich (kostenlos) registrieren, um einen sogenannten API-Key zu erhalten, welcher zur Abfrage der Schnittstellen zwingend notwendig ist.
Ich verwendet die Schnittstelle von OpenWeather,
welche die aktuellen Wetterdaten anhand einer festen CityID mit folgender URL holt:
api.openweathermap.org/data/2.5/weather?id=CITY_ID&appid=API_KEY
Dabei wird API_KEY durch den eigenen Api-Key ersetzt und die CITY_ID durch die Id der
gewünschten Stadt, aus der die Wetterdaten geholt werden sollen. Diese Id kann ermittelt werden, indem man die
entsprechenden Stadt-Daten herunterlädt
und einsieht.
| Stadt | Land | ID |
|---|---|---|
| Munich | DE | 2867714 |
| City of Edinburgh | GB | 3333229 |
| Kyoto | JP | 1857910 |
| Tromsø | NO | 6453316 |
Hinweis: Will man die Daten (z.B. Temperatur) im metrischen System bzw. Celsius-Graden erhalten, dann muss man in der URL
der API noch zusätzlich &units=metric anhängen.
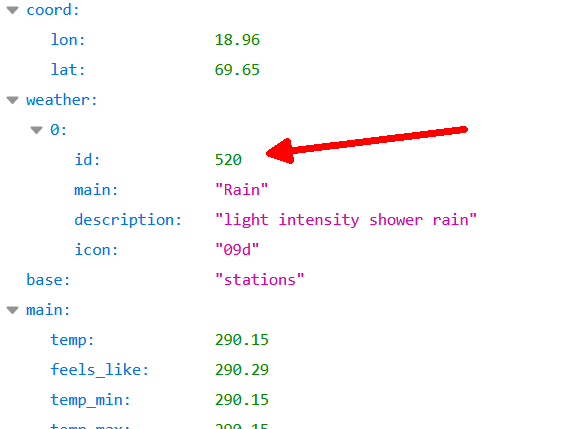
Die Schnittstellen von OpenWeather liefern JSON zurück und müssen im ESP32 verarbeitet werden,
um an die Wetter-Bedingungen zu kommen, welche erfreulicherweise als Zahlen definiert sind: siehe
Wetter-Codes.
Zum Parsen wird hier die Arduino-Library ArduinoJson verwendet,
die es sehr einfach macht, die benötigten Wetter-Daten auszulesen.

id unter
der Position weather ausgelesen und interpretiert werden.
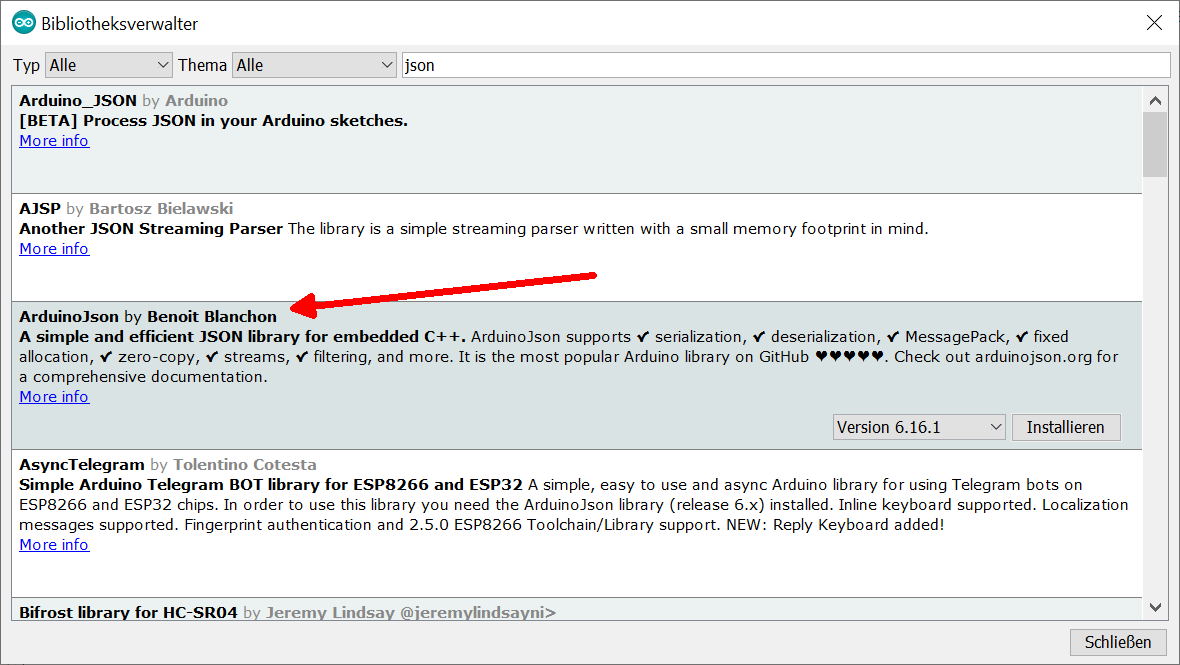
Zum Verwenden der Library "ArduinoJson" wird in der Arduino IDE im Menüpunkt Werkzeuge » Board » Boardverwalter nach "ArduinoJson" gesucht und diese dann installiert:

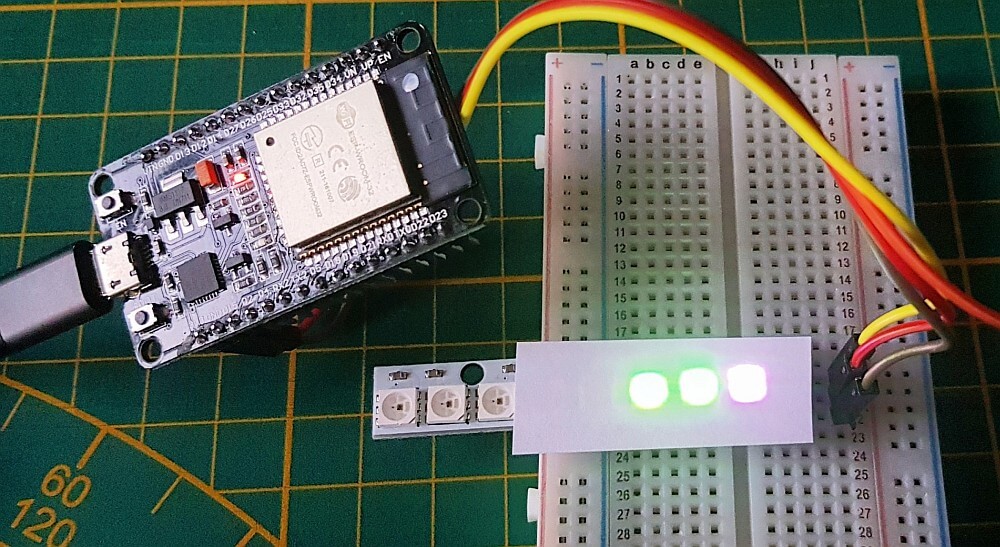
Der Prototyp auf dem Breadboard wird mit drei einzelnen WS2812B-LED-Modulen und eine ESP32-DEV-Board aufgebaut
(Verdrahtung siehe RGB-LED-Modul WS2812B).
Der Sketch liest alle 60 Minuten die aktuellen Wetterdaten von OpenWeather für eine gegebene Position (z.B. eigener Standort)
und zeigt dabei die Werte für Wetterlage, Temperatur und Luftfeuchtigkeit als einen bestimmten
Farbwert auf je einer RGB-LED an.
Der Sketch kann hier heruntergeladen werden:

- fehlt noch -
void fadeToColor(int ledIndex, int fromRed, int fromGreen, int fromBlue, int toRed, int toGreen, int toBlue)
{
int r=fromRed, g=fromGreen, b=fromBlue;
while (r != toRed && g != toGreen && b != toBlue) {
leds.setPixelColor(ledIndex, r, g, b);
leds.show();
if (r > toRed) {
r--;
} else if (r < toRed) {
r++;
}
if (g > toGreen) {
g--;
} else if (g < toGreen) {
g++;
}
if (b > toBlue) {
b--;
} else if (b < toBlue) {
b++;
}
delay(10);
}
}