
Für einige Anwendungen reichen kleine LED-Displays oder zweizeilige LCDs nicht mehr aus, so dass z.B. auf die bekannten Nokia 5110 LCDs ausgewichen werden kann. Jedoch haben sich in letzter Zeit auch die (etwas teureren) E-Paper-Module durchgesetzt, die sogennannte Elektrophorese zur Anzeige verwenden. (mehr Informationen: Elektronisches Papier)

| E-Ink-Modul | Arduino Uno |
|---|---|
| VCC | 5V |
| GND | GND |
| SDI (DIN) | D11 (MOSI) |
| SCLK (CLK) | D13 (SCK) |
| CS (SPI chip select (Low active)) | D10 |
| D/C (DC) | D9 |
| Reset (RST) | D8 |
| Busy | D7 |
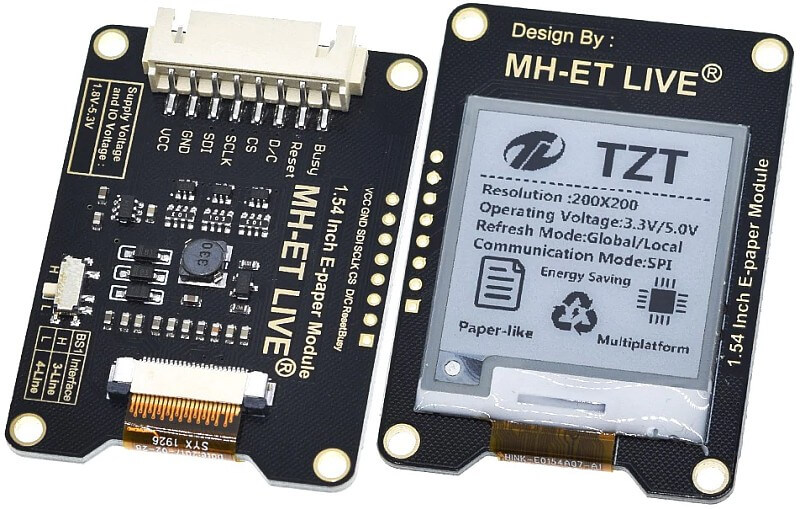
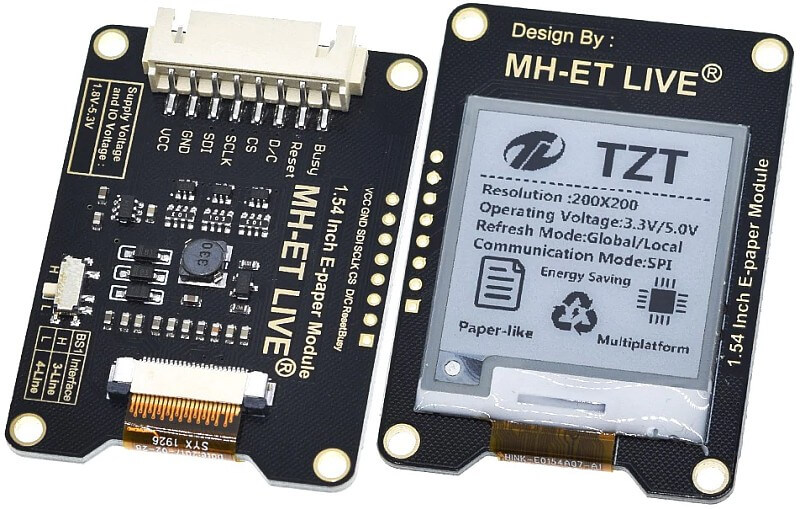
Auf der Unterseite des Moduls kann das SPI-Interface eingestellt werden:
H = 3-Line SPI
L = 4-Line SPI (wird bei vielen Demos, z.B. Waveshare, verwendet)
Mein E-Paper-Modul ist zwar von MH-ET-LIVE,
dennoch konnte ich die Beispiele nicht zum laufen bringen.
Auch die Library asukiaaa/EPD und
ZinggJM/GxEPD hat in den ersten Versuchen
NICHT mit meinem Modul funktioniert bzw. fehlerhafte Resultate erzeugt.
Dafür konnte ich mit der Library waveshare/e-Paper die
ersten erfolgreichen Tests mit dem E-Paper-Modul durchführen. Waveshare bietet auch recht umfangreiche
Dokumentationen und Resourcen an.
Nach dem Herunterladen und Entpacken der
Library waveshare/e-Paper
konnte ich im Ordner \Arduino\epd1in54_V2 einen Beispielsketch
finden, der sofort mit den o.g. Anschlüssen funktionierte.

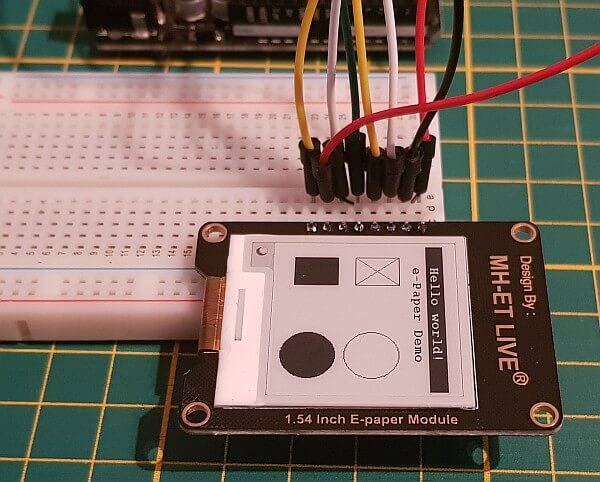
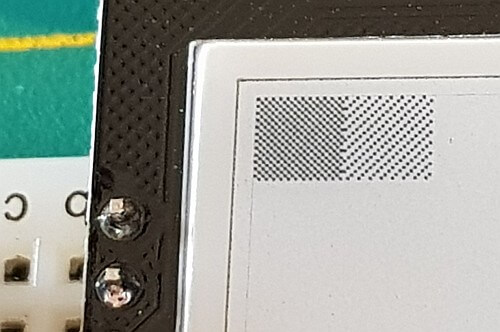
Der folgende Sketch positioniert einzelne Pixel in zwei 24×24 Pixel-Bereichen in verschiedenen Mustern und stellt sich dann auf dem Display dar.
#include <SPI.h>
#include "epd1in54_V2.h"
#include "epdpaint.h"
Epd epd;
unsigned char image[1024];
Paint paint(image, 0, 0);
#define BLACK 0
#define WHITE 1
void setup()
{
// e-Paper init and clear
epd.LDirInit();
epd.Clear();
// setting dimensions of painting area
paint.SetWidth(24);
paint.SetHeight(24);
paint.Clear(WHITE);
for (int y = 0; y < 24; y++) {
for (int x = 0; x < 24; x++) {
if ((x + y) % 2 == 0) {
paint.DrawPixel(x, y, BLACK);
}
}
}
// copy paint data to e-paper memory
epd.SetFrameMemory(paint.GetImage(), 0, 0, paint.GetWidth(), paint.GetHeight());
paint.Clear(WHITE);
for (int y = 0; y < 24; y++) {
for (int x = 0; x < 24; x++) {
if ((x + y) % 3 == 0) {
paint.DrawPixel(x, y, BLACK);
}
}
}
// copy paint data to e-paper memory
epd.SetFrameMemory(paint.GetImage(), 24, 0, paint.GetWidth(), paint.GetHeight());
// show display memory on display
epd.DisplayFrame();
// send display to sleep mode
epd.Sleep();
}
void loop() {}
Der folgende Sketch soll die vergangenen Millisekunden seit dem Anschalten des Arduino auf dem E-Paper-Display anzeigen. Man sieht in diesem Beispiel sehr deutlich, dass E-Paper nicht für schnell ändernde Anzeigen geeignet ist, da der Aufbau eines gesamten Bildschirm verhältnismäßig lange dauert.
#include <SPI.h>
#include "epd1in54_V2.h"
#include "epdpaint.h"
Epd epd;
unsigned char image[1024];
Paint paint(image, 0, 0);
#define BLACK 0
#define WHITE 1
void setup()
{
Serial.begin(9600);
epd.LDirInit();
epd.Clear();
paint.SetWidth(200);
paint.SetHeight(16);
}
void loop()
{
static char result[10];
static float ms = 0.0;
ms = (float)millis();
dtostrf(ms, 10, 0, result);
Serial.println(ms);
paint.Clear(WHITE);
for (byte i = 0; i < 10; i++) {
paint.DrawCharAt(i * 12, 0, result[i], &Font16, BLACK);
}
epd.SetFrameMemory(paint.GetImage(), 0, 0, paint.GetWidth(), paint.GetHeight());
epd.DisplayFrame();
epd.Sleep();
delay(10000);
epd.Reset();
}
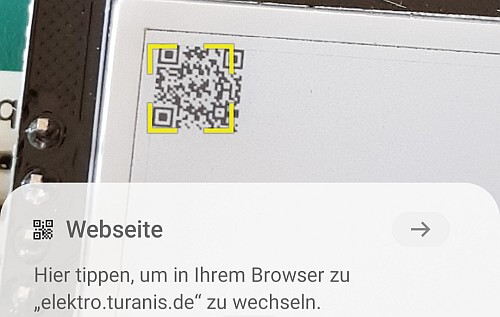
Mit der Library ricmoo/qrcode lassen sich einfach QR-Codes erstellen und dann auf dem E-Paper-Display anzeigen.
#include <SPI.h>
#include "epd1in54_V2.h"
#include "epdpaint.h"
#include "qrcode.h"
Epd epd;
unsigned char image[1024];
Paint paint(image, 0, 0);
QRCode qrcode;
#define BLACK 0
#define WHITE 1
void setup()
{
uint8_t qrcodeData[qrcode_getBufferSize(3)];
qrcode_initText(&qrcode, qrcodeData, 3, 0, "https://elektro.turanis.de");
epd.LDirInit();
epd.Clear();
paint.SetWidth(45);
paint.SetHeight(45);
paint.Clear(WHITE);
for (int y = 0; y < qrcode.size; y++) {
for (int x = 0; x < qrcode.size; x++) {
if (qrcode_getModule(&qrcode, x, y)) {
paint.DrawPixel(x, y, BLACK);
}
}
}
epd.SetFrameMemory(paint.GetImage(), 0, 0, paint.GetWidth(), paint.GetHeight());
epd.DisplayFrame();
epd.Sleep();
}
void loop() {}
Der folgende Sketch stellt ein Bitmap auf dem E-Paper-Display vollflächig dar. Hier wird das Beispielbild der Library verwendet. Es ist aber auch möglich, beliebige eigene Bitmaps darzustellen. Sie müssen nur entsprechend in C-Code umgewandelt werden.
#include <SPI.h>
#include "epd1in54_V2.h"
#include "epdpaint.h"
#include "imagedata.h"
Epd epd;
unsigned char image[1024];
Paint paint(image, 0, 0);
#define BLACK 0
#define WHITE 1
void setup()
{
epd.LDirInit();
epd.Clear();
epd.Display(IMAGE_DATA);
epd.Sleep();
}
void loop() {}