
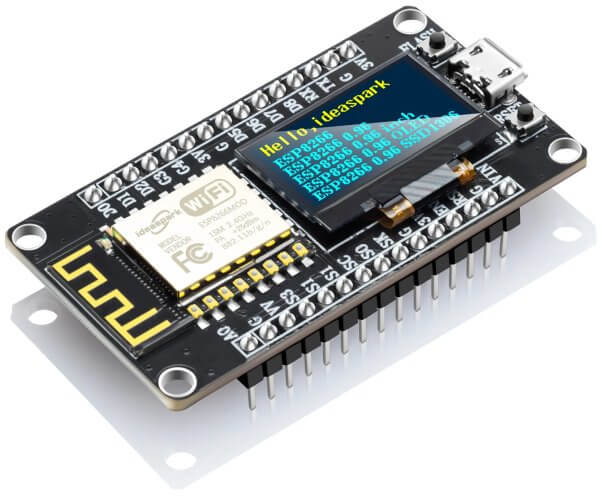
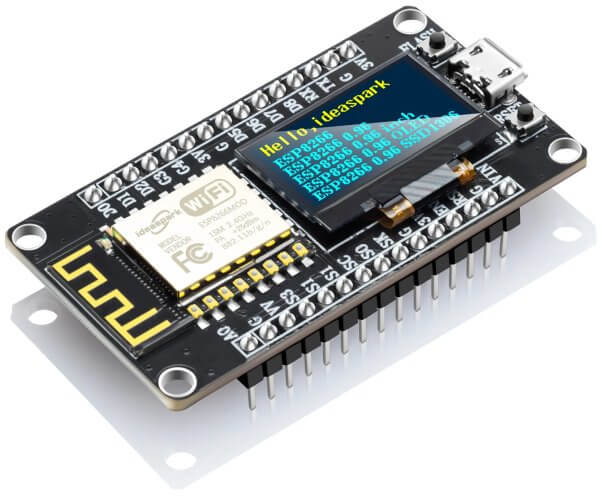
Das hier besprochene Modul besitzt alle Features eines ESP-8266-Boards mit einer zusätzlich fest integrierter 0,96″ OLED-Anzeige mit einer Auflösung von 128×64 Pixel und einem Micro-USB-Anschluss zur Programmierung und Stromversorgung. Beim erstmaligen Betreiben wird auf dem OLED ein Test angezeigt, der dem folgenden Bild entspricht.

| Mikrocontroller: | ESP-12E |
|---|---|
| CPU: | Tensilica Xtensa 32-bit LX106 RISC-Prozessor |
| Taktfrequenz: | 80MHz bis 160MHz |
| Speicher: |
RAM: 128kB Flash: 4MB |
| Betriebsspannung: | 3,3V |
| Digital E/A Pins: | 16 |
| OLED: |
Größe: 0,96″ Farben: gelb und blau Treiberchip: SSD1306 Auflösung: 128×64 Pixel |
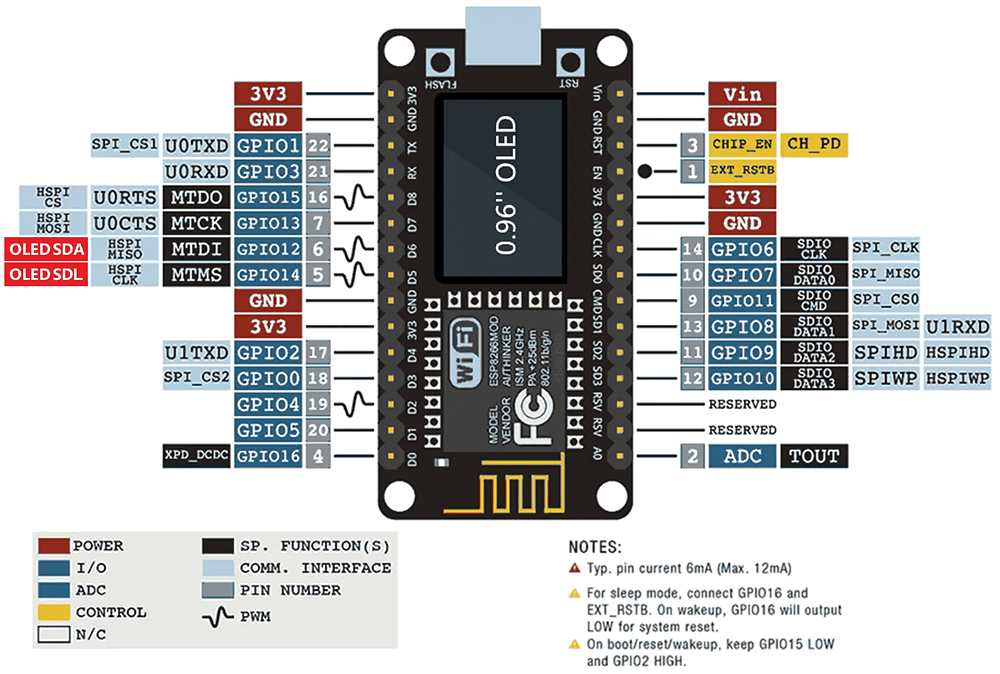
Das integrierte 0,96″ OLED ist an der I²C-Schnittstelle verfügbar mit den folgenden Pins:
SDA: GPIO12
SCL/CLK: GPIO14

Man fügt unter "Datei → Voreinstellungen → Zusätzliche Boardverwalter-URLs" folgende
URL hinzu:
http://arduino.esp8266.com/stable/package_esp8266com_index.json.
Falls schon eine andere URL in diesem Feld steht, kann diese mit einem Komma separiert werden.
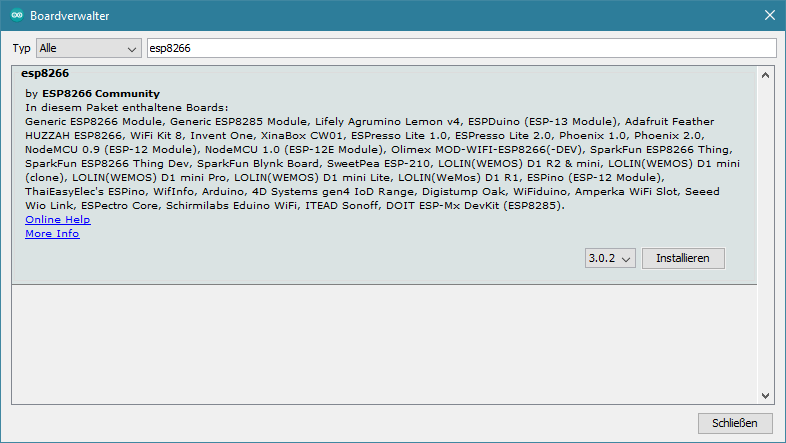
Dann muss das ESP8266-Board hinzugefügt werden. Dazu geht man unter "Werkzeuge → Boards → Boardverwalter":
Hier sucht man nach "esp8266" und installiert das Board:
Hinweis: Unter Microsoft Windows sollte darauf geachtet werden, dass der neueste Treiber CP340 USB to UART Bridge installiert ist, damit der Port erkannt wird.

Wenn die Installation abgeschlossen ist, kann man nun im Menu "Werkzeuge → Boards" das Board
NodeMCU 1.0 (ESP-12E Module) auswählen.
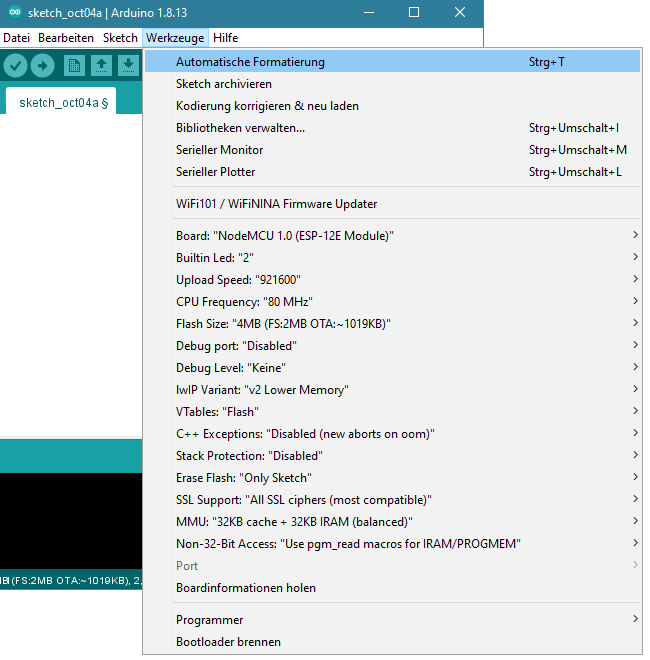
Die folgenden Einstellungen haben bei mir gut funktioniert:

Nun kann man Sketches wie gewohnt kompilieren und auf das Board hochladen.
Mit diesem wird überrüft, ob die obige Einrichtung erfolgreich war:
void setup()
{
pinMode(BUILTIN_LED, OUTPUT);
}
void loop()
{
digitalWrite(BUILTIN_LED, !digitalRead(BUILTIN_LED));
delay(500);
}Für diesen und alle weiteren Sketches wird die Library olikraus/u8g2 verwendet, die auch für eine Vielzahl anderer Displays benutzt werden kann.
#include <Arduino.h>
#include <Wire.h>
#include <U8g2lib.h>
#define PIN_CLK 14
#define PIN_SDA 12
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, PIN_CLK, PIN_SDA, U8X8_PIN_NONE);
void setup()
{
u8g2.begin();
randomSeed(analogRead(0));
}
void loop()
{
u8g2.clearBuffer();
for(byte i=0; i<150; i++) {
//u8g2.drawCircle(random(128), random(64), random(50));
u8g2.drawPixel(random(128), random(64));
}
u8g2.sendBuffer();
delay(1000);
}#include <Arduino.h>
#include <Wire.h>
#include <U8g2lib.h>
#define PIN_CLK 14
#define PIN_SDA 12
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, PIN_CLK, PIN_SDA, U8X8_PIN_NONE);
U8G2LOG u8g2log;
// assume 4x6 font, define width and height
#define U8LOG_WIDTH 32
#define U8LOG_HEIGHT 10
// allocate memory
uint8_t u8log_buffer[U8LOG_WIDTH * U8LOG_HEIGHT];
void setup(void)
{
Serial.begin(9600);
u8g2.begin();
u8g2.setFont(u8g2_font_tom_thumb_4x6_mf); // set the font for the terminal window
u8g2log.begin(u8g2, 32, 10, u8log_buffer); // connect to u8g2, assign buffer
}
void loop(void)
{
char c;
while (Serial.available() > 0) {
c = Serial.read(); // read from Serial Monitor
u8g2log.print(c); // print to display
Serial.print(c); // and print back to monitor
}
}#include <Arduino.h>
#include <Wire.h>
#include <U8g2lib.h>
#define PIN_CLK 14
#define PIN_SDA 12
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, PIN_CLK, PIN_SDA, U8X8_PIN_NONE);
void setup(void)
{
u8g2.begin();
// enable UTF8 support for the Arduino print() function
u8g2.enableUTF8Print();
}
void loop(void)
{
// use chinese2 for all the glyphs of "你好世界"
u8g2.setFont(u8g2_font_unifont_t_chinese2);
u8g2.setFontDirection(0);
u8g2.firstPage();
do {
u8g2.setCursor(0, 15);
u8g2.print("Hello World!");
u8g2.setCursor(0, 40);
// Chinese "Hello World"
u8g2.print("你好世界");
} while ( u8g2.nextPage() );
delay(1000);
}