
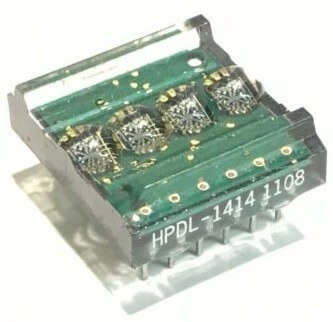
Das HPDL1414-Display ist ein Anzeigeelement mit 16 einzelnen, roten LED-Segmenten (GaAsP) für 4 alphanumerische Zeichen. Der eingebaute Chip auf der Unterseite des Moduls besitzt ein Speicherelement, einen ASCII-Decode, eine Multiplexing-Einheit und LED-Treiber. Das Modul ist vollständig in Kunstharz eingegossen und somit recht widerstandsfähig gegenüber Umwelteinflüssen. Durch das vollständig durchsichtige Kunstharz sind alle mikroskopisch kleinen Komponenten, Bonds und Leiterbahnen gut zu erkennen und machen einen zusätzlichen visuellen Reiz aus.

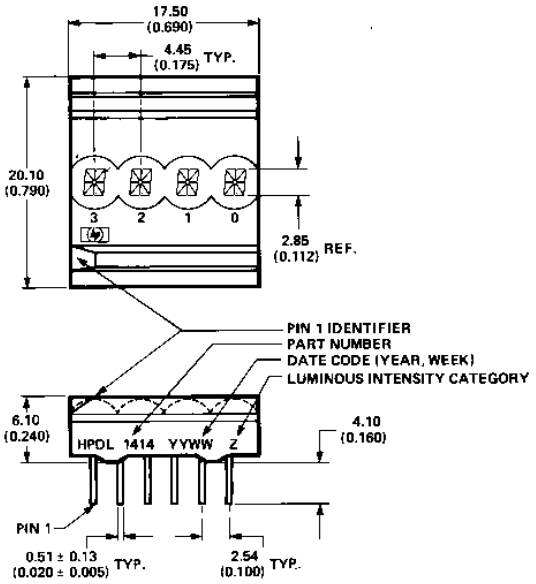
An der Seite des Moduls kann sowohl das Datum der Fertigung als auch die Leuchtkraft abgelesen werden, denn dort ist
z.B. "HPDL 1414 9531 G" aufgedruckt. Der Buchstabe am Ende ist die Intensität der Leuchtkraft, die letzte
vierstellige Zahl ist das Fertigungsdatum, in diesem Fall 31te Woche des Jahres 1995.
Der Pin #1 des HPDL1414-Moduls lässt sich anhand einer kleinen Abflachung der Kunstharzverpackung
erkennen. Hier ist auch meist das Logo von HP eingeprägt.
(siehe auch: Datenblatt für HPDL1414)

| HPDL1414 Pin-Nr. | HPDL1414 Pin-Bezeichnung | Arduino (hier verwendet) |
|---|---|---|
| 1 | Data Input D5 | D7 |
| 2 | Data Input D4 | D6 |
| 3 | WR (WE) Write (active low) | A0 |
| 4 | Digit Select A1 | A2 |
| 5 | Digit Select A0 | A1 |
| 6 | VCC (4,5V bis 5,5V) | 5V |
| 7 | GND | GND |
| 8 | Data Input D0 | D2 |
| 9 | Data Input D1 | D3 |
| 10 | Data Input D2 | D4 |
| 11 | Data Input D3 | D5 |
| 12 | Data Input D6 | D8 |
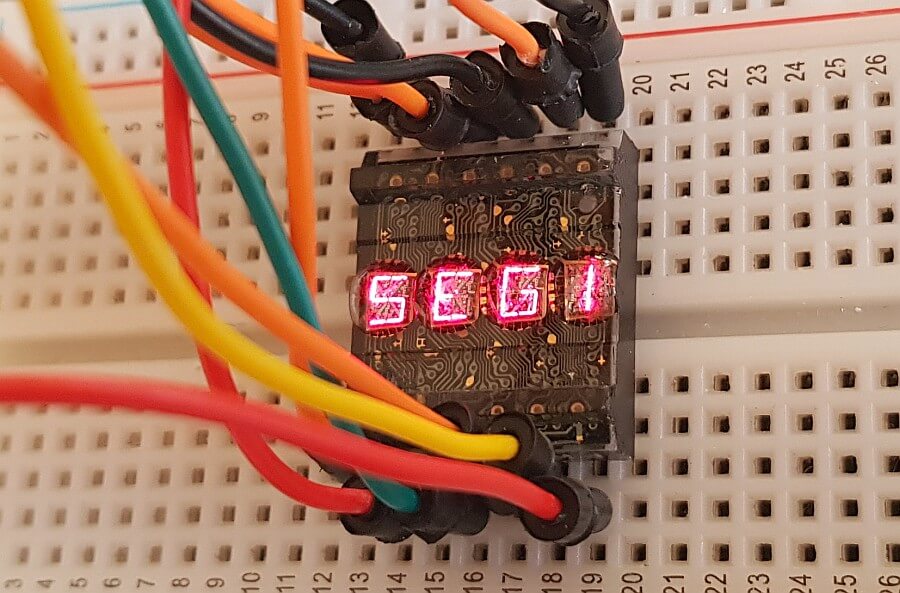
Die folgenden Sketches verwenden die Arduino-Library marecl/HPDL1414, die es sehr einfach ermöglicht auf das HPDL1414 zuzugreifen.
#include <HPDL1414.h>
// Segment data pins: D0 - D6
const byte dataPins[7] = {2, 3, 4, 5, 6, 7, 8};
// Segment address pins: A0, A1
const byte addrPins[2] = {A1, A2};
// Write Enable pins (left to right)
const byte wrenPins[] = {A0};
HPDL1414 hpdl(dataPins, addrPins, wrenPins, sizeof(wrenPins));
void setup()
{
hpdl.begin();
hpdl.printOverflow(true);
hpdl.clear();
hpdl.print("DTST");
delay(1000);
hpdl.clear();
for (uint8_t a = 0; a < hpdl.segments(); a++) {
hpdl.print("SEG" + String(a + 1));
}
}
void loop() {}
#include <HPDL1414.h>
// Segment data pins: D0 - D6
const byte dataPins[7] = {2, 3, 4, 5, 6, 7, 8};
// Segment address pins: A0, A1
const byte addrPins[2] = {A1, A2};
// Write Enable pins (left to right)
const byte wrenPins[] = {A0};
HPDL1414 hpdl(dataPins, addrPins, wrenPins, sizeof(wrenPins));
void setup()
{
hpdl.begin();
hpdl.printOverflow(true);
}
void loop()
{
char s[4];
for (int i = 300; i >= 0; i--) {
sprintf(s, "%4d", i);
hpdl.clear();
hpdl.print(s);
delay(50);
}
while(true);
}
Der folgende Sketch setzt in kurzen Zeitabständen den Cursor des Displays um seine
Stelle weiter und zeichnet das Zeichen 0.
#include <HPDL1414.h>
// Segment data pins: D0 - D6
const byte dataPins[7] = {2, 3, 4, 5, 6, 7, 8};
// Segment address pins: A0, A1
const byte addrPins[2] = {A1, A2};
// Write Enable pins (left to right)
const byte wrenPins[] = {A0};
HPDL1414 hpdl(dataPins, addrPins, wrenPins, sizeof(wrenPins));
void setup()
{
hpdl.begin();
hpdl.printOverflow(true);
}
void loop()
{
static unsigned short c = 0;
c = (c+1)%4;
hpdl.clear();
hpdl.setCursor(c);
hpdl.print("0");
delay(200);
}